- Research
- Prototyping
Early User Insights: Navigating Change via Low-Fidelity Prototype Testing


User experience research can be information dense and time consuming to produce, here’s how we produce research that is both lean, rigorous and actionable.
Transition from academia to UXR
As a UX Research team of one, working for a Agile – fast paced fully remote agency, I was tasked with my first usability study task. I had spent hours writing the perfect research plan fit for a Phd dissertation. I presented it to my team and was met with squinted eyes and polite ‘looks good’. They were looking at a long-drawn-out documented that perfectly coincided with my academic training that encourages rigorous preparation and procedures that in an economic context of a small agency just weren’t feasible.
Many academic transitioners, including myself, often find themselves trapped in the mindset of adhering strictly to our academic training, resulting in outputs that are labor-intensive, information-heavy, and painfully fixated on perfection.
I struggled to deliver my findings fast enough to provide value within our outcome driven internal design process. The relevant insights had to be available to the team at a much earlier point in time to influence design decisions. So, I developed a method to identify crucial assumptions that had to be validated early on. These research sprints can be conducted early and as often as required.
Testing early
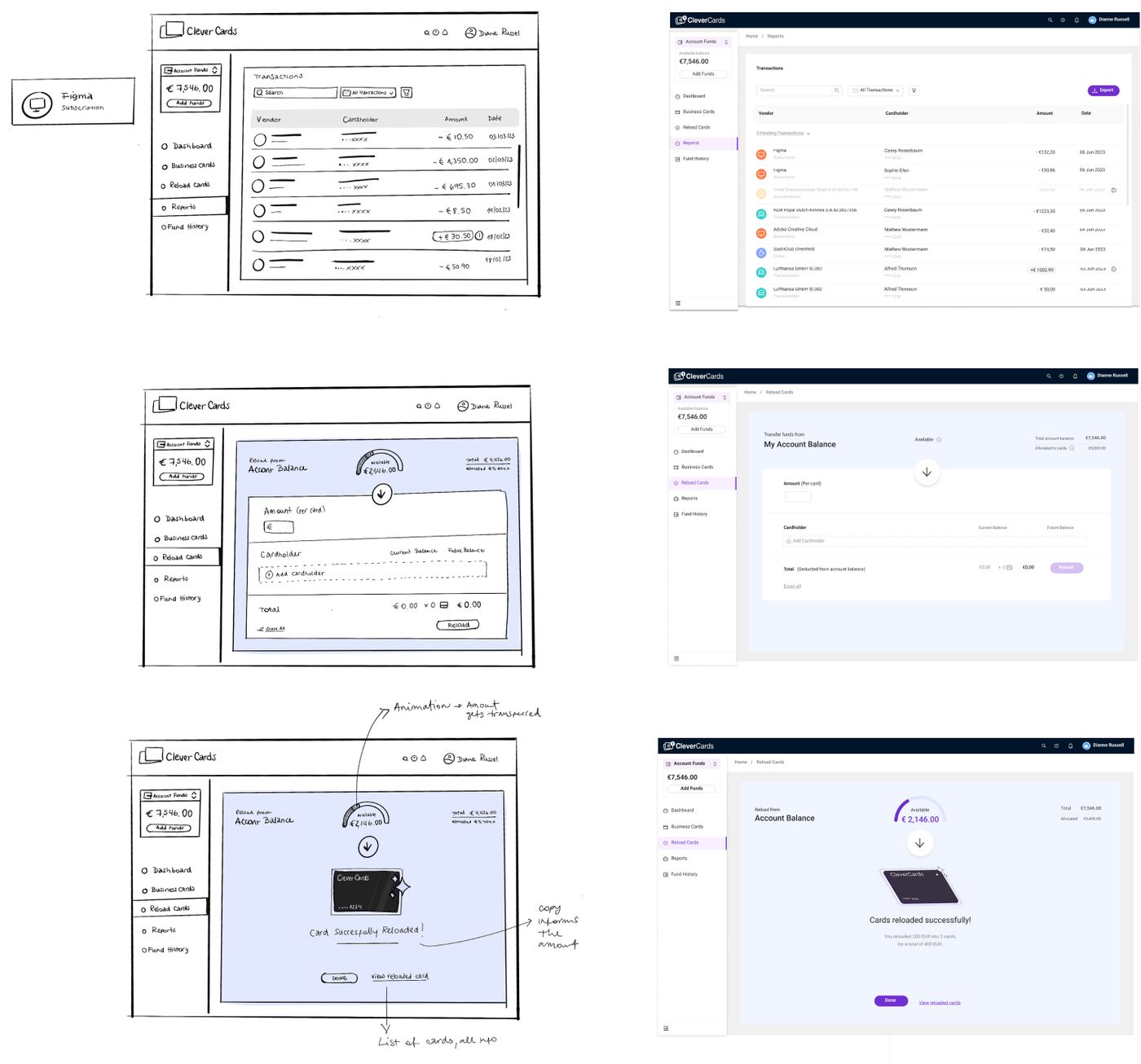
How early you may ask? As soon as the design team is satisfied with their initial low-fidelity mock-up, it promptly undergoes user testing . This phase involves addressing various questions concerning the concept, information architecture, and overall layout of the website. During the user testing, my main focus lies in capturing users' first impressions and expectations to assess whether their mental model aligns with the design. Additionally, I delve into users’ priorities, as it significantly shapes the information architecture of the site. By conducting tests with real users, we can pinpoint potential needs or conceptual flaws, enabling us to pivot the product or service in a new direction while still retaining the flexibility for change.
Once the test feedback is provided to the team, it is implemented before being returned to the user for further testing. Throughout the process of preparing the high-fidelity mockup, the team and business gain confidence due to the close involvement of the user. This approach allows us to understand the target audience better and effectively cater to their needs, while also preventing significant conceptual and design hurdles that could set the team back during the launch phase.
Step by step
Preparation of research plan and discussion guide.
The research plan should be short and concise, often times this is a document to guide you and the designers on your team. It should highlight:
- Project Background
- Participants
- Business objectives and KPIs and Usability metrics
- Methodology and study design
When creating the discussion guide develop a set of tasks or scenarios that users will perform during the test. These tasks should align with your goals and focus on key features or aspects of your product. Keep the tasks realistic and avoid leading participants with biased instructions.

Analysis & Synthesis
This phase is often the lengthiest and as a researcher one can feel isolated from the team, it is crucial to maintain team involvement in the process. To achieve this, consider the following steps:
- Take notes during the session, and if there are team members moderating, encourage them to do the same.
- Immediately after each session, document the notes in the design file, linking them to specific areas of reference.
- Organise the raw data into relevant themes to facilitate analysis.
- Include small video snippets as visual references to enable team members to relate to the person better.
The goal should be to complete this phase as soon as possible, as quicker turnaround times are more advantageous to the design team so that they are able to implement real user feedback as opposed to their own assumptions. It's essential to remember that research should inform the design process, preventing the design team from growing impatient and making assumptions about the users.
By adopting these practices, the design team gains 'almost' real-time insights into user opinions, easily identifying themes and pain points in the prototype. Moreover, the team becomes actively involved in the process, leading to more interactive feedback sessions where recurring issues witnessed in real time can be discussed.
At Dinghy, we promote the simultaneous coexistence of research and design. As the research team gathers insights, the design team instantly incorporates these findings into their iterations, creating a collaborative and efficient product development process.
Main take aways
The speed and efficiency of this approach enable teams to gather valuable user feedback early in the design cycle, leading to more informed and user-centric decisions.
By involving users at an early stage, teams can identify usability issues, pain points, and potential roadblocks before substantial resources are committed to higher-fidelity designs.
This proactive approach mitigates the risk of investing in the wrong direction and ensures that the final product aligns with user needs and preferences.
Rapid user testing on low-fidelity prototypes serves as a powerful tool in the product development toolkit. It empowers teams to quickly iterate on design ideas, gather user feedback, and make informed decisions.
By integrating user input early in the process, teams can create products that genuinely resonate with their target audience, leading to higher user satisfaction and increased chances of success in the market.
Want to know how this works for your idea, product or service?
If you’re up for it we get you from project plan to implementation in 4 weeks or less.